An Award-Winning Design Team

From IC to Manager
As an individual contributor at GoodNotes, I naturally leaned towards leadership. I kick-started a design systems effort. I defined the structure for ResearchOps in Product Design. I led our informal design-team retro meetings.
Less than ten months in, it was clear that GoodNotes required design leadership. We had just become 4 product designers across London, Hong Kong and San Francisco. I stepped up as Design Manager.

Within the first months, I implemented a new onboarding process for new hires. I restructured our design hiring process with our Talent Manager. I established weekly designers sync and regular design reviews. I worked with the team to articulate our values, which defined our design principles, and created a checklist for all Product Design releases to maintain our bar of quality.
Over the first year, we tripled the team to 12, including product designers, user researchers, brand designers and art directors for video. For a team that worked almost entirely remotely, it was the most engaged and connected design team I've known.

Growing the Team
The shift towards management was well-timed with an org change from a digital paper tool to a digital paper platform and education community.
We knew we'd need more designers to realise this vision, and I pitched hiring a user researcher who could augment our user research skills among product designers — this was very much 'hiring up' for me as a designer that moved into product from the user interface side.
Before hiring began, I was keen to reinvent our hiring process. Working with the Talent Manager, we trimmed the excess on our hiring process, and I successfully removed the 'take home task' from the framework — I don't believe in them as a concept, and we weren't learning much.

Building an award-winning team
There are a few rituals, meetings, processes and practices I'd bring to any design team if I were in a leadership position again in future. I implemented these and shifted the needle with the greatest impact on design output and culture.
Weekly design reviews
In partnership with CEO & founder, I implemented weekly design reviews on a Wednesday morning (London time). This was 30 minutes to review in-flight design work with the founder, VPs and product managers. Attendance was optional but encouraged. And sign up was automatic via Notion and a Slack notification the previous Monday.
The primary learning was to share and encourage 'GoodFeedback'. A design review feedback forum we defined as a team that inspired better reviews. For example, every feedback should be tied to achieving a user or business goal and avoid personal preference.

Design Retro
Once every cycle (we had 6-week cycles of 3 sprints, then two weeks of planning), I'd lead a design retro in Figjam. I followed a standard retro format: start, stop, continue. But at the end, I'd added a shout-out section where we could praise one another.
We'd also capture actions and allocate someone to take action and someone else to keep them accountable. Then, we'd have them report back on those actions the following meeting before the next retro.
Design Yearbook
I designed a simple page to write about ourselves. Things that loosely related to work and introduced one another well. Once complete, we shared it in the company-wide newsletter. A lot of the feedback was linked to how fun it is to learn about one another beyond what we hear inside work.


Design Satisfaction Index (DSI)
A quarterly review of how the design function is feeling as a population. Alongside weekly 1:1 meetings, I would anonymise data via a Google Form to understand sentiment about getting work done, growth, compensation, quality of life, work and future success.
GoodNotes Labs
We often found that we couldn't speak with users enough — even with an incoming continuous discovery method, we wanted quicker ways to test features with a small set of users in their traditional way of working; typically, with most users as students, that's studying.
With Labs, users could discover, learn about, and enable new features from the production version of the app. Catching users in their native environment helps us gather better data about more realistic experiences and track data on a feature's popularity.
Better yet, I designed a trap-door toggle which logged a user's interest in a feature — whether it was ready to enable or not.

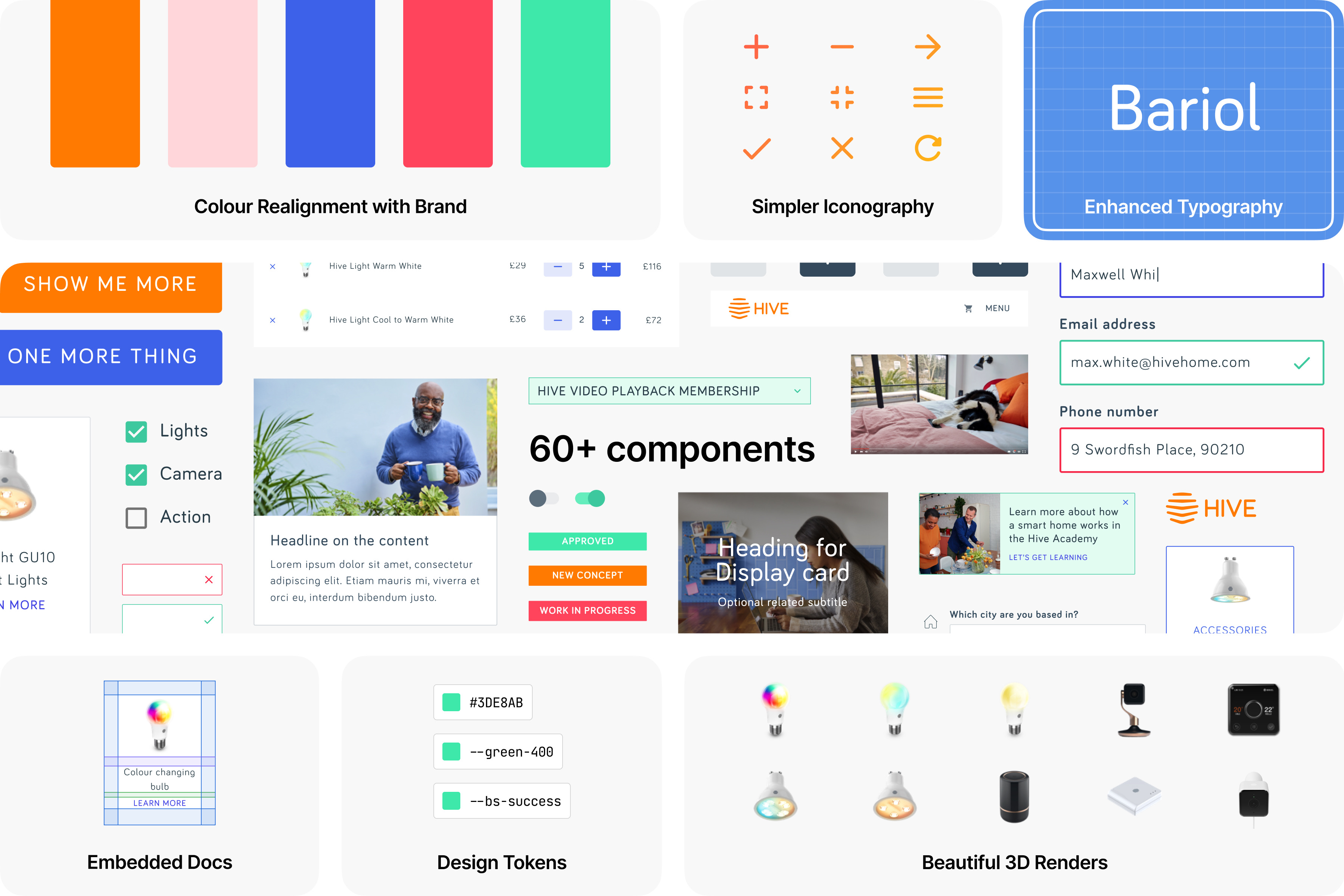
Ink Design System
The most significant impact I could provide to product designers at GoodNotes was through Ink Design System. Shortly after joining GoodNotes, I struggled to design screens and flows because the legacy Sketch files were patched together with old symbols and screenshots.
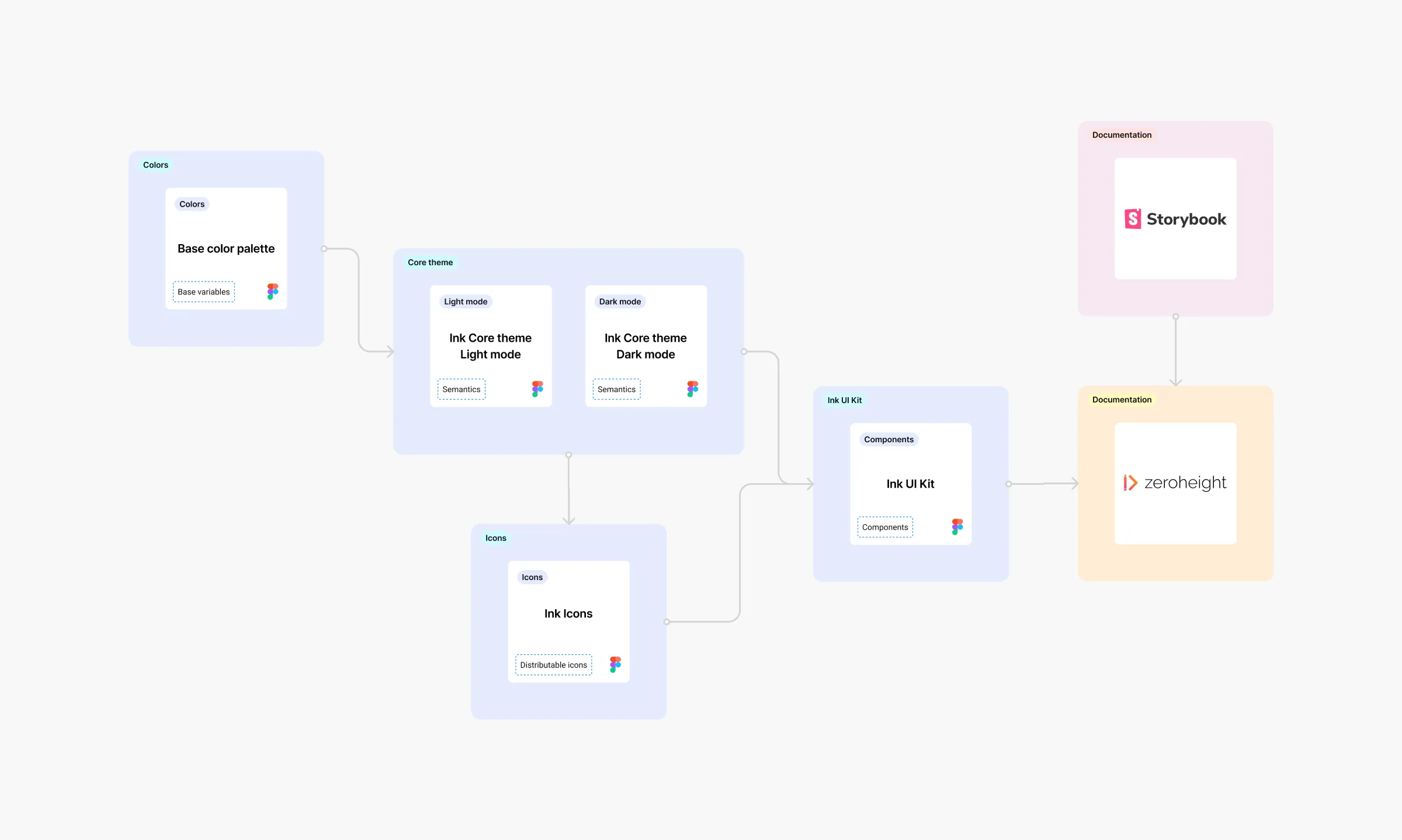
The system I built (in my spare time at first!) follows a strong structure. A base colour palette powers light and dark themes, which feed into the UI Kit. The tokens are carefully named so we can use switcher plugins inside Figma to toggle light/dark mode.
The colour modes, UI kit, and icons live inside Zeroheight and include code snippets powered by Storybook — owned by the Ink Design System Working Group. The working group is 7 talented designers and engineers across iOS, Android, Web and Windows.


The components for the system were the trickiest to devise. Though we had to define future-friendly colours, they were tokenised and easier to switch up later.
Components for a platform-agnostic GoodNotes took a lot of back and forth. How would we make a toggle not look too Apple or Android? Taking inspiration from Lyft's blog post on design systems, eventually, we settled on the extra upfront work to give the best native experiences.
A guiding principle was: to be good platform citizens. Basically, honour native conventions and user expectations on each platform. Like Jakob's Law (of UX): "Users spend most of their time on other sites, and this means that users prefer your site to work the same way as all the other sites they already know."

Read more about Ink Design System.
Shifting back to IC
Perhaps naively, I thought I could do more hands-on work than was possible while managing a team of 12 designers. Between expense approvals, holiday checks, design reviews, retro meetings, planning calls, 1:1s, career restructuring and conferences — I didn't manage to do much designing.
I soon realised the role of an individual contributor was what got me up in the mornings. With the VP of Engineering (my manager), we made a plan for me to transition into DesignOps with a focus on Design Systems—my bread and butter.

Ink Design System

Theft Insurance Flow Redesign